Do you want to learn the easiest way to add an Instagram gallery on posts and pages using a WordPress plugin? If your answer is yes, let’s get started!
Social media is growing drastically day by day. The users of social media are enormous. One of the most unique and growing social media platforms is Instagram. The older generation and youths and teenagers are active on this online platform.
According to different statistics, there are about 2 billion active monthly users on Instagram. One of the most notable features of Instagram is its Instagram feed.
Connecting your Instagram feed with your website is a great decision, enabling you to draw more audience to your website. This is profitable for your website.
Similarly, in another hand when you add an Instagram gallery on posts and pages your Instagram profile will grow as well. This is a two-in-one benefit thing for all of the users.
Instagram’s algorithm these days is too strong so its most engaging content will enable any business to stand out from the crowd and be better than its competitors.
If you’re still reading this article we are sure you want to add an Instagram gallery to your posts and pages. Doing this task might be an easy task but getting the right plugin to do this task is an actual hassle that comes your path!
Don’t worry, we along with our dynamic research team have tested quite a bulk number of plugins. Then we selected a plugin that has the best features and functionalities. The best plugin to add an Instagram gallery on posts and pages is Gutena Photofeed.
We will definitely follow the step-by-step process of adding an Instagram gallery on posts and pages. But before that let us get familiar with the plugin itself.

Gutena PhotoFeed is one of the best Free Instagram Gallery WordPress plugins that enables you to display your Instagram photo in a gallery. You can simply pull the Instagram images to your website using an Instagram access token.
All you need to do is set the number of images that you want to display. You can choose the hover color as per your requirement with opacity and effect for your gallery.
Set your own number of columns, give the required spacing between the images, and choose the amazing hover effect.
Despite being a Free WordPress plugin, it has all features and functionalities like a premium plugin that will make your process to add an Instagram gallery on posts and pages ten times easier.
Features of Gutena PhotoFeed That Helps to Add Instagram Gallery in the Best Possible Ways
As we have already known about Guten PhotoFeed WordPress plugin in detail. Let’s get familiar with all the features that make this plugin a perfect choice to add an Instagram gallery to posts and pages.
-
- 100% Responsive: The Instagram gallery created using Gutena PhotoFeed is super responsive. Your Instagram gallery will look perfectly fine on different devices like mobile, tablet, and desktop.
- Boost UX: Gutena PhotoFeed has been built considering the user’s side equally. Due to this reason, your visitors and customers will be engaged and the bound rate will be very minimum. As a result, your website ranking will increase in the different search engines.
- User-Generated Content: This plugin enables its users to display user-generated content on your product pages without much hassle and effort. As a result, your sales rate will increase drastically.
- Confounding Customization Options: Gutena PhotoFeed provides its users with plenty of astonishing customization features that will help them to stand out from the crowd. You can use the options in the best possible way to make the Instagram gallery meet your brand’s criteria in a perfect way.
- Premium-Like Features: Many users find it hard to believe that Gutena PhotoFeed is a Free WordPress Plugin due to its amazing functionalities and enriched features.
Add an Instagram Gallery on Posts and Pages
In the above segment of this article, we got familiar with the features of the Gutena PhotoFeed WordPress Plugin, Now moving forward in this section of this article we will get started with the steps to add an Instagram Gallery on Posts and Pages.
Installing XAMPP and WordPress is a must if you want to get started, it’s initially the first step! But the whole process might be hectic for WordPress Beginners.
In that case, we suggest you use InstaWP which will save you from the hassle of step-by-step procedure by providing you with a local dashboard in less than a second.
Now let’s begin the step-by-step guide to do so:
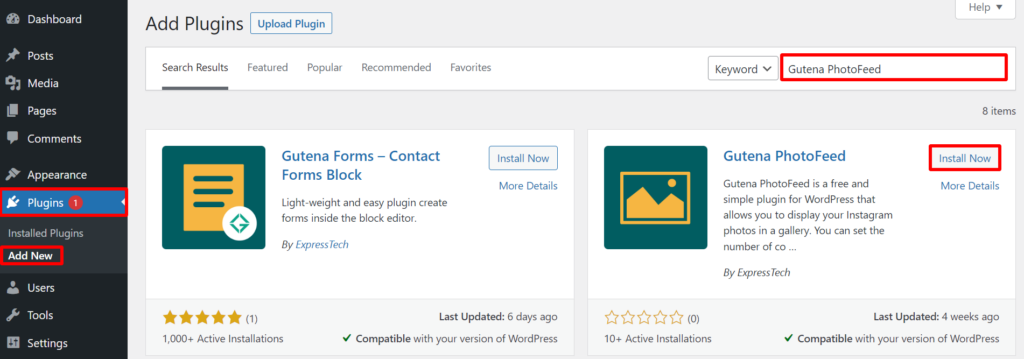
Step 1: Install and Activate Gutena PhotoFeed Plugin
The first step to adding an Instagram gallery on posts and/or pages is to Install and Activate the Gutena PhotoFeed Plugin on your WordPress website.
You just need to get your Installation and Activation process done!
Get Gutena PhotoFeed Plugin for yourself on the WordPress Repository or simply download the plugin from the website’s Dashboard directly.
Go through the tutorial ‘How to Install New WordPress Plugin’, if you don’t already have a basic idea to install and activate your plugin.
Once the installation is completed, make sure to Activate the plugin.

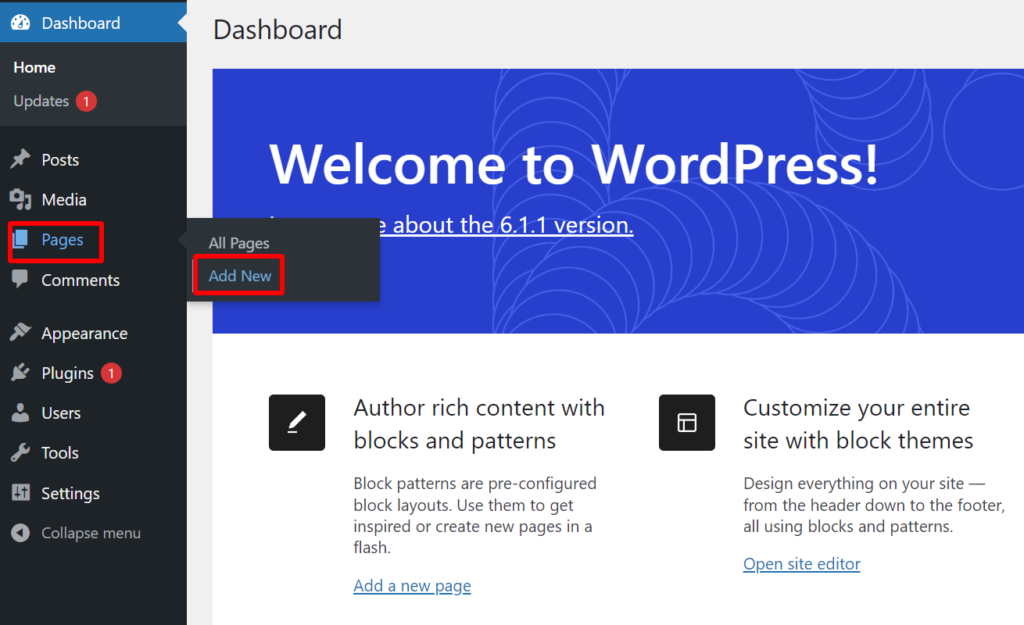
Step 2: Create a New Page or Post
You can simply add an Instagram gallery on posts and/or pages. In order to do so make sure to follow the following steps:
- Go to Pages>>Add New option at the left sidebar of the page.

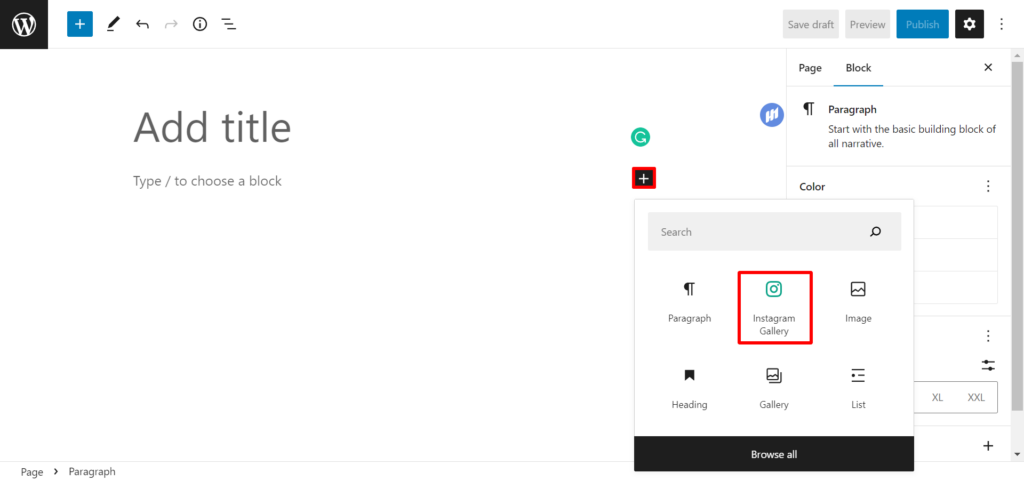
- Click on the ‘+’ icon.
- There you can see an Instagram Gallery option, click on the option.

Step 3: Get Your Access Token
In order to make further changes, firstly, you need to make sure that you have Instagram Access Token.
If you are new and don’t know the basic steps, make sure to go through the article ‘How to Get Access Token’
Step 4: Customize Settings to Add an Instagram Gallery on Pages
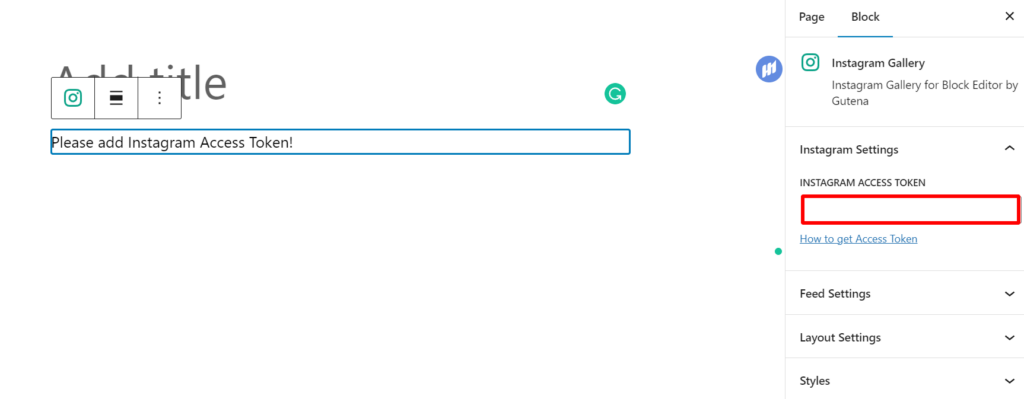
Instagram Settings
- In the Instagram Settings, add the Instagram Access Token that you just created.

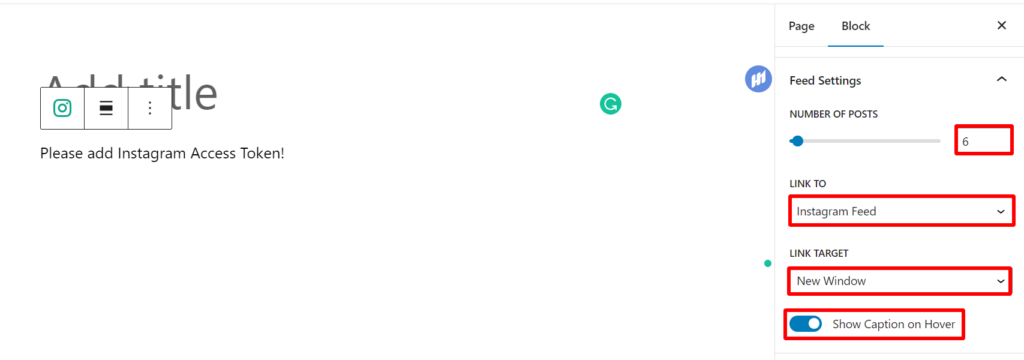
Feed Settings
- Add the number of posts you want to display.
- Link to your Instagram Feed.
- Choose the Link to Instagram Feed.
- Choose your Link Target.
- Finally, enable/disable to show caption on hover.

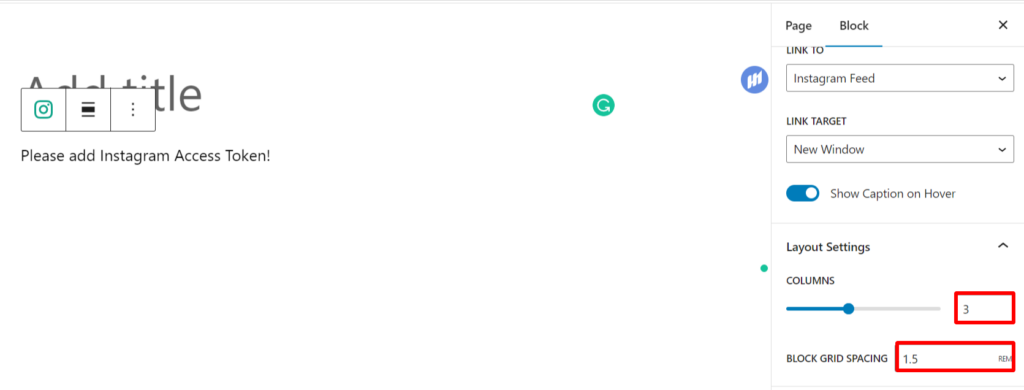
Layout Settings
- Choose the Columns as per your own wish.
- Also, select the Block Grid Spacing.

Styles
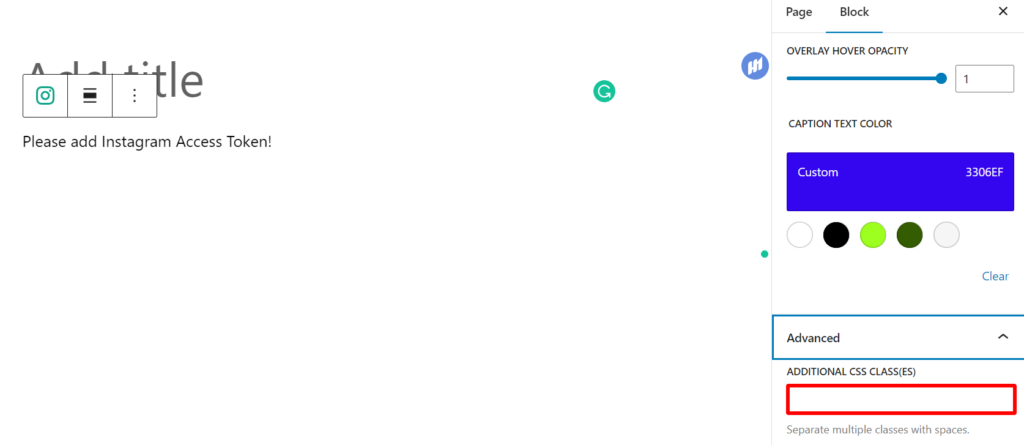
- First, choose your Overlay Hover Effect.
- Then choose the OverLay Hover color.
- Select Overlay Hover Opacity and color for the Caption Text Color.

Advanced
- Add your Additional CSS Class(es) if you want to.

The above steps were done to add an Instagram Gallery on pages. If you want to add an Instagram Gallery on Posts all the steps are the same. You just need to add a new post instead of a page.
Wrapping Up:
This is the end of our article ‘How to Add an Instagram Gallery on Posts and Pages’ We hope this how-to tutorial helped you to add an Instagram gallery to your posters and pages without much hassle.
If you have already used InstaWP or Gutena feel free to share your user experience with us in the comment sections below.
Also, if you have any questions please reach out to us as we will be more than happy to help you.
Add an Instagram Gallery in Just a Go!